Friday, May 2, 2008
You are about to be redirected.....
....as I have taken the plunge and started a new blog, the e-Learning Confidential.
Friday, April 18, 2008
It's over?!?
I had the great fortune of finding a seat standby on the way home, so I never had the chance to post final thoughts yesterday. I'm just grateful that I found my luggage at midnight, but that's another story.
I know I've done nothing be enthused about how much I was getting out of the conference and how excited I was meeting everyone. To say it was like a breath of fresh air, giving me a much needed jolt after the long hours spent on my last semester is an understatement.
Which leads me to this idea: I wish that this (or some other conference) was REQUIRED as a course to graduate from the TRDV program at Roosevelt. While my time spent in classes and working on projects was well spent, I think that having this in conjunction with the final project course would really cement the entire process for students. Having this type of exposure to such a concentrated group of learning professionals is priceless.
Point of concern - not one person I had interaction with had good things to say about the ASTD or ISPI conferences. Very much more networking oriented - one person even used the word "meat market" in reference to how people were looking for jobs.
Now the question for myself is what will I do with all of this positive energy?
I know I've done nothing be enthused about how much I was getting out of the conference and how excited I was meeting everyone. To say it was like a breath of fresh air, giving me a much needed jolt after the long hours spent on my last semester is an understatement.
Which leads me to this idea: I wish that this (or some other conference) was REQUIRED as a course to graduate from the TRDV program at Roosevelt. While my time spent in classes and working on projects was well spent, I think that having this in conjunction with the final project course would really cement the entire process for students. Having this type of exposure to such a concentrated group of learning professionals is priceless.
Point of concern - not one person I had interaction with had good things to say about the ASTD or ISPI conferences. Very much more networking oriented - one person even used the word "meat market" in reference to how people were looking for jobs.
Now the question for myself is what will I do with all of this positive energy?
Thursday, April 17, 2008
Last Session of the Conference - Great Tips for Creating software Simulations Using Adobe Captivate
presented by Joe Ganci, of Dazzle Technologies Corp.
New things that are different from yesterday's Master Class -
When recording, you can hit the pause button to pause the recording action, so you can move things around or adjust things in the middle.
During his example, the screen blacked out on his laptop - JG says this is when it goes into FRM mode which changes the acceleration of the video card automatically so that the capture can be played back appropriately. The black will not show during playback. This does not happen on my system, but I'm using a ATI Radeon X1200 video card.
If you have to deliver in more than two languages, there is a productive way to accomplish this by creating the file, then save the file several times with different names. Export the captions in the first file you want to change, change the text, save the export and change the Updated Caption Text Data to the different language, then reimport the captions.
If you do create new rdl files for alternate languages, I haven't tried this but I wonder if you downloaded additional clx files into the Spelling/Languages directory in captivate, would it work to spell check any additional text you have added to the project out side the captions? Dictionary files are available all over the web.
Note: Closed captioning defaults are changed only in the skin area, not in the overall preferences.
During the break - woot, I won a T-shirt!
I really need to take the time to rip apart the behind the scenes stuff that is going on with this program. It seems that there are many things that can be tweaked that most people haven't even tried yet.
Since all events made by software when you are building simulation are the only thing capture when recording with Captivate (very annoying),- I've done this in the past, but if I do not hear the shutter (happens alot when simulating with firefox) you can press the PrtScr button on the keyboard. Note: you may have to adjust the timing on these slides a little.
It is possible to track teh user's progress on any type of interactions built into Captivate (test entry, click box, or button) - this is on the Reporting tab. Normally the include in Quiz otpin is turned off - by turning it on, you allow captivate to include this interaction in the final process bar.
Ok, time to go home - I will try to post my summary thoughts tomorrow, as it seems that it might take longer to get home due to delays at the airports. :(
New things that are different from yesterday's Master Class -
When recording, you can hit the pause button to pause the recording action, so you can move things around or adjust things in the middle.
During his example, the screen blacked out on his laptop - JG says this is when it goes into FRM mode which changes the acceleration of the video card automatically so that the capture can be played back appropriately. The black will not show during playback. This does not happen on my system, but I'm using a ATI Radeon X1200 video card.
If you have to deliver in more than two languages, there is a productive way to accomplish this by creating the file, then save the file several times with different names. Export the captions in the first file you want to change, change the text, save the export and change the Updated Caption Text Data to the different language, then reimport the captions.
If you do create new rdl files for alternate languages, I haven't tried this but I wonder if you downloaded additional clx files into the Spelling/Languages directory in captivate, would it work to spell check any additional text you have added to the project out side the captions? Dictionary files are available all over the web.
Note: Closed captioning defaults are changed only in the skin area, not in the overall preferences.
During the break - woot, I won a T-shirt!
I really need to take the time to rip apart the behind the scenes stuff that is going on with this program. It seems that there are many things that can be tweaked that most people haven't even tried yet.
Since all events made by software when you are building simulation are the only thing capture when recording with Captivate (very annoying),- I've done this in the past, but if I do not hear the shutter (happens alot when simulating with firefox) you can press the PrtScr button on the keyboard. Note: you may have to adjust the timing on these slides a little.
It is possible to track teh user's progress on any type of interactions built into Captivate (test entry, click box, or button) - this is on the Reporting tab. Normally the include in Quiz otpin is turned off - by turning it on, you allow captivate to include this interaction in the final process bar.
Ok, time to go home - I will try to post my summary thoughts tomorrow, as it seems that it might take longer to get home due to delays at the airports. :(
Labels:
Captivate,
Ganci,
Tips and Tricks
Applying Design Models to e-learning Modules
Presented by Adrianna Henry, of Dell Inc.
- Note - first session where I've seen the infamous objective slide to start of the session.
She starts off with defining process models and defining what they are in relation to design models. She states "Most of the models you will see are traditionally referred to a design models, but they are truly process models" This was discussed in a prior post (Ganci). Some examples of process models are ADDIE, Dick and Carrey, Clark & Lyons, Savvy Process. she says the purpose of a process model is to provide a visual representation of the stages of a training project, but this doesn't necessarily affect the design, which is a stage in the process.
Examples of design models -
For procedure and technical, follow the 4-mat cycle by McCarthy - Why, what, how, and if (which can be replaced with when).
Situational Learning can use the SEDA model - Situation, evaluation, decision, action by Will Thalheimer (another prior post)
Good for Blending learning - Star Legacy from Vanderbilt learning technology - Look ahead and reflect back, define the challenges, generate ideas, form multiple perspectives, research and revise, test your mettle, and then go public.
And traditionally, Gange's 9 events - however this is more instructor centric and linear then the others.
She now shares her learning philosophy - Provide the underlying approach and driving mechanism that creates the relationship between the teacher and student or facilitator and participant. How does this relate to the design models? Where does the breakdown of instructor to student roles fall out with Behavioral, Progressive, and Constructivist's philosophies with these design models?
There is an online assessment of learning philosophy that can be taken to determine your philosophy. You may experience some significant ah-ha moments. You may also find that you are creating inconsistent deliverables from design to presentation of the material.
Selection of the design model -
1. Choose one that supports 50/50 or 30/70% approach.
2. Understand the learner
3. Define the goal of the training project.
Benefit-
Discuss the idea of using design models with your team
Share the design models with your team
Identify one to start with
then leverage each others creativity.
She recommends laying out the model in PowerPoint, then importing into your design tool (Captivate, Articulate) to guide the process.
Templates will be available on the eLearning Guild website or on dropio.
She showed examples from a call center type example for sales calls and how do you build rapport with a person if your personality differs (or is the same) from the caller. Great activity before the instruction begins that allows the learner to self reflect and get into the mindset of the material. It's a wonderful example of how to generate interactivity with only reflection in mind.
- Note - first session where I've seen the infamous objective slide to start of the session.
She starts off with defining process models and defining what they are in relation to design models. She states "Most of the models you will see are traditionally referred to a design models, but they are truly process models" This was discussed in a prior post (Ganci). Some examples of process models are ADDIE, Dick and Carrey, Clark & Lyons, Savvy Process. she says the purpose of a process model is to provide a visual representation of the stages of a training project, but this doesn't necessarily affect the design, which is a stage in the process.
Examples of design models -
For procedure and technical, follow the 4-mat cycle by McCarthy - Why, what, how, and if (which can be replaced with when).
Situational Learning can use the SEDA model - Situation, evaluation, decision, action by Will Thalheimer (another prior post)
Good for Blending learning - Star Legacy from Vanderbilt learning technology - Look ahead and reflect back, define the challenges, generate ideas, form multiple perspectives, research and revise, test your mettle, and then go public.
And traditionally, Gange's 9 events - however this is more instructor centric and linear then the others.
She now shares her learning philosophy - Provide the underlying approach and driving mechanism that creates the relationship between the teacher and student or facilitator and participant. How does this relate to the design models? Where does the breakdown of instructor to student roles fall out with Behavioral, Progressive, and Constructivist's philosophies with these design models?
There is an online assessment of learning philosophy that can be taken to determine your philosophy. You may experience some significant ah-ha moments. You may also find that you are creating inconsistent deliverables from design to presentation of the material.
Selection of the design model -
1. Choose one that supports 50/50 or 30/70% approach.
2. Understand the learner
3. Define the goal of the training project.
Benefit-
Discuss the idea of using design models with your team
Share the design models with your team
Identify one to start with
then leverage each others creativity.
She recommends laying out the model in PowerPoint, then importing into your design tool (Captivate, Articulate) to guide the process.
Templates will be available on the eLearning Guild website or on dropio.
She showed examples from a call center type example for sales calls and how do you build rapport with a person if your personality differs (or is the same) from the caller. Great activity before the instruction begins that allows the learner to self reflect and get into the mindset of the material. It's a wonderful example of how to generate interactivity with only reflection in mind.
Day Three: Starting with the General Session
 This is presented by Stefan Sagmeister (Author, Designer, Innovator) - titled Things I've Learned in My Life So Far. SS has designed branding, graphics and packaging for Rolling Stones, HBO, and others.
This is presented by Stefan Sagmeister (Author, Designer, Innovator) - titled Things I've Learned in My Life So Far. SS has designed branding, graphics and packaging for Rolling Stones, HBO, and others. We started out looking at several of his designs, how he has come up with logos, the impact of subtle changes to tone, color, and perspective, and different ways to communicate a message through imagery.
Every 7 years, he closes his studio to do an experimental year. He sets aside this time, (this is common with designers to retain the creative spark) to combat the 95% of his time that is spent on promotion and marketing of his design studio. He also found that unavailability to his clients, created desire for their services. During one of these times, he designed the following spread for a magazine, which can be seen at this video posted at Adobe. these statements come from a section in his diary where he listed the things in his life he learned so far.

These are something I will need to find to post:
Billboards in Paris
PP - photo
Scotland pictures
everyone always things they are right (white monkey).
He spoke of the relationship of form and content - sometime he uses a very literal presentation of the words in relationship to the form they take in print, others not so much. One example is: over time I get used to everything and start taking it for granted.
Sadly, his power point presentation died right here....
Found list on net:
1. Helping other people helps me.
2. Having guts always works out for me.
3. Thinking that life will be better in the future is stupid. I have to live now.
4. Organising a charity group is surprisingly easy.
5. Being not truthful always works against me.
6. Everything I do always comes back to me.
7. Assuming is stifling.
8. Drugs feel great in the beginning and become a drag later on.
9. Over time I get used to everything and start taking for granted.
10. Money does not make me happy.
11. My dreams have no meaning.
12. Keeping a diary supports personal development.
13. Trying to look good limits my life.
14. Material luxuries are best enjoyed in small doses.
15. Worrying solves nothing.
16. Complaining is Silly
17. Everybody thinks they are right.
18. If I want to explore a new direction professionally, it is helpful to try it out for myself first.
19. Low expectations are a good strategy.
20. Everybody who is honest is interesting.
Where do you draw your happiness and inspiration from?
I feel like I've forgotten where I came from when it comes to creating (photos, sculptures, hell even building sandcastles). I feel fortunate that in past, I did get to take a year off from corporate life, but now think that this should be a part of my life, hopefully on a regular basis.
Wednesday, April 16, 2008
Some more people I had the lovely occasion to meet.......
B.J. Shone from eLearning Weekly, who earns my admiration as he presented a session on Working Harmoniously with your IT Department, a subject near and dear to my IT assistant little heart.
Angela White who goes by the moniker A Nice Cup of Lizard - worthy of praise since she is the fearless leader of a innovative department of one when it comes to technology and learning.
And the wonderful S.T.O.U.T group from this evening, who's names are escaping me at the moment - but yet had the most entertaining and fruitful conversations while drinking some finely crafted Irish ales.
Also, everyone else I cannot find links to - I very much enjoyed every drop of conversation and comaraderie. Thanks for making my first conference memorable and full of wonderful experiences.
Lastly, the fine women who love Harry Potter, are immersed in technology and e-learning, and walked with me on the long trek back to the exile hotel. Hope to see you tomorrow and that we all have a safe trip home.
Angela White who goes by the moniker A Nice Cup of Lizard - worthy of praise since she is the fearless leader of a innovative department of one when it comes to technology and learning.
And the wonderful S.T.O.U.T group from this evening, who's names are escaping me at the moment - but yet had the most entertaining and fruitful conversations while drinking some finely crafted Irish ales.
Also, everyone else I cannot find links to - I very much enjoyed every drop of conversation and comaraderie. Thanks for making my first conference memorable and full of wonderful experiences.
Lastly, the fine women who love Harry Potter, are immersed in technology and e-learning, and walked with me on the long trek back to the exile hotel. Hope to see you tomorrow and that we all have a safe trip home.
End of Day Two
Things wrapped up quite nicely today, with many great insights and connection that were made through out the day.
I wish I had a way to attending more sessions, as there isn't one that hasn't taught me something or provided illumination that I can carry with me after I leave.
Looking forward to the last day, there are still quite a few sessions to choose from and I can't wait to continue conversations with all the people I've met over the last few days.
Cross your fingers that the airlines can keep their stuff together tomorrow....I hear things are rough out there.
If you are from Roosevelt and are reading this - please let me know your thoughts and provide suggestions or questions about the content. I will try to find a resource or individual that you can connect with.
Thanks for reading....
I wish I had a way to attending more sessions, as there isn't one that hasn't taught me something or provided illumination that I can carry with me after I leave.
Looking forward to the last day, there are still quite a few sessions to choose from and I can't wait to continue conversations with all the people I've met over the last few days.
Cross your fingers that the airlines can keep their stuff together tomorrow....I hear things are rough out there.
If you are from Roosevelt and are reading this - please let me know your thoughts and provide suggestions or questions about the content. I will try to find a resource or individual that you can connect with.
Thanks for reading....
The Great ILS Challenge
That Spells Serious Games - 2.0 - presentation conducted with 4 panelists who come together and discuss a topic (how to present learning with games to a global learner base) and come up with solutions.
As I am running out of steam, I think that I will defer to some of the other bloggers post that are in this presentation or try to find a post from the eLearning Guild site. Linking to come later......
As I am running out of steam, I think that I will defer to some of the other bloggers post that are in this presentation or try to find a post from the eLearning Guild site. Linking to come later......
Another blogger - Tracy Hamilton
http://discovery-thru-elearning.blogspot.com/
Here's another blogger at the conference - Tracy Hamilton from Canada. Went to her dinner last night at Wolfgang Puck's, gotta love the friendly ducks there.
Here's another blogger at the conference - Tracy Hamilton from Canada. Went to her dinner last night at Wolfgang Puck's, gotta love the friendly ducks there.
Captivate Tips and Tricks for v3.0 - J. Ganci
This has to be the fastest demonstration I've been to in awhile. Below is the cliff notes, I will post screen shots and possibly demonstrations later. I need a break!
Note: all these tips plus additional information will be found at J. Ganci's website in about two days
Roll over slidelets - these are found under the Insert menu - a rollover slidelet is a space on a slide that displays an associated slidelet (a slide within a slide) when the mouse is moved over the space. You can insert and display objects in the slidelet using the same procedure as that for the slides. Very cool - just a note, you can remove blue frame that is shown as a default by accessing the properties of the rollover area and unchecking the border on the main tab.
In the image below, what I did is add a slidelet over my dog Sophie's nose (the brown dog) so when you mouse over it, my other dog's tongue appears (the black dog). The image (or other object except for mouse movements and interactions) will appear for however long you have programmed it to appear in it's own timeline. Click on the image to see it in it's original size.....

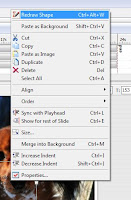
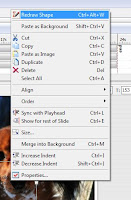
Redraw shape was explained at this time to customize the roll over area. If you right mouse on the roll over area in the slide, the Redraw Shape option appears:

This allows you to customize the shape (rather than having the default square/rectangle) that the rollover box takes on the screen. This way you can be more precise with roll over areas - when I tested it, I outlined Sophies nose exactly, so if you click anywhere except directly on the black part of her nose, the slidelet will not play. Very cool if you need to have more precise interactivity.
You can resize images in slidelets as you import them just as you would with the main slides - however videos are different - but the x/y ratios must match....
Another note: small areas that are created when you start using rollovers can be difficult to find and modify - these can be tabbed to (just like fields in software) and if you hit enter, it will bring up the properties and you can make changes from there.
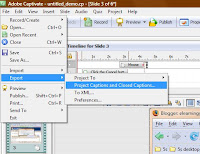
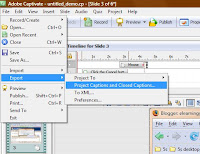
Here is a new one for me. You can update captions and put in multiple tables that appear as defaults. This is accomplished by exporting the caption:

It is exported as a word file, which you can modify:

Just change the updated text section and save the file.
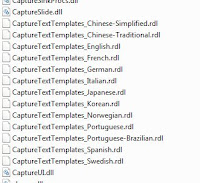
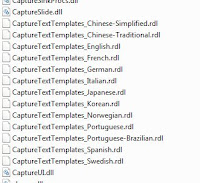
You can also create your own language files if there is a language you need to do Auto Captions for, but it was not included in the default languages. In the Captivate directory there are files(.rdl extensions):

That you can open with notepad, modify, and save as the same format and they will appear in the language drop down of the recording window.
Naming slides helps when creating jumps - names will show up in jump drop down menu. Some other great ideas for notes slides include revision history or put instructions in for visually impaired individuals in the accessibility option.
He is going to present more tomorrow - topics include timing, narration, publishings, and other tips and tricks.
Note: all these tips plus additional information will be found at J. Ganci's website in about two days
Roll over slidelets - these are found under the Insert menu - a rollover slidelet is a space on a slide that displays an associated slidelet (a slide within a slide) when the mouse is moved over the space. You can insert and display objects in the slidelet using the same procedure as that for the slides. Very cool - just a note, you can remove blue frame that is shown as a default by accessing the properties of the rollover area and unchecking the border on the main tab.
In the image below, what I did is add a slidelet over my dog Sophie's nose (the brown dog) so when you mouse over it, my other dog's tongue appears (the black dog). The image (or other object except for mouse movements and interactions) will appear for however long you have programmed it to appear in it's own timeline. Click on the image to see it in it's original size.....

Redraw shape was explained at this time to customize the roll over area. If you right mouse on the roll over area in the slide, the Redraw Shape option appears:

This allows you to customize the shape (rather than having the default square/rectangle) that the rollover box takes on the screen. This way you can be more precise with roll over areas - when I tested it, I outlined Sophies nose exactly, so if you click anywhere except directly on the black part of her nose, the slidelet will not play. Very cool if you need to have more precise interactivity.
You can resize images in slidelets as you import them just as you would with the main slides - however videos are different - but the x/y ratios must match....
Another note: small areas that are created when you start using rollovers can be difficult to find and modify - these can be tabbed to (just like fields in software) and if you hit enter, it will bring up the properties and you can make changes from there.
Here is a new one for me. You can update captions and put in multiple tables that appear as defaults. This is accomplished by exporting the caption:

It is exported as a word file, which you can modify:

Just change the updated text section and save the file.
You can also create your own language files if there is a language you need to do Auto Captions for, but it was not included in the default languages. In the Captivate directory there are files(.rdl extensions):

That you can open with notepad, modify, and save as the same format and they will appear in the language drop down of the recording window.
Naming slides helps when creating jumps - names will show up in jump drop down menu. Some other great ideas for notes slides include revision history or put instructions in for visually impaired individuals in the accessibility option.
He is going to present more tomorrow - topics include timing, narration, publishings, and other tips and tricks.
Labels:
Captivate,
Ganci,
Tips and Tricks
Using Effective Design for Media: Make or Break your Content
presented by Mark Christman, an e-learning specialist from Regence BCBS. He is educated in film production, but has gotten into e-learning.
First thing he shows is a video from youtube....
MC considers this as an example of some really good e-learning. Comments so far include how little resources mixed with some high creativity can produce real impactful results.
Just briefly, MC has given some attention to the handouts, rather than giving just powerpoint slides, he has given some tools to use.......nice.
Starting off, MC asks, why is this important? We all know that e-learning without decent media design is .....well.....horrible. MC illustrates this by discussing how the content competes for the brains attention (working and long term memory along with visual and auditory input). He says you want to keep in mind the aesthetic usability effect, depth of processing and immersion. He also recommend the book Universal Principles of Design as a good guide.
Some other good books include the test we have for Ruth Clark from
Design Points:
vertical lines give the illusion of a solid effect, stability - same with horizontal.
diagonal lines seem to give off tension
s-Curve - very graceful, implies movement
Orientation sensitivity - think about how things are placed on the screen.
Foreground/Background - what shapes are you using? Use basic elements and a less is more approach rather than cluttering up the screen with too much stuff.
Use iconic representation that people are familiar with.
Interfearance effects-
Stroop
Garner
Proactive
Retroactive
Color and shape - for example red=stop, green=go - does a black circle mean continue, or a black button pointing right mean go back?
Tip!! - Free icons - smashingmagazine.com Just search for icons using the web utility - they are very tasteful and visually pleasing.
Are you using a grid to design - if you're not - reconsider - it will allow you to follow the rule of thirds better, balance your objects on the screen, be consistent and have simplicity. Also, the Golden Ratio - which is found in nature, our bone structure, and ancient Greeks used it to build architecture. Also mentioned
Ockham's razor.
Consistency - systems are more usable and learnable when similar part are expressed in similar ways - this really drives home the point of having design standards that are used universally within your company. Heck, even considering them in the first place is a huge step.
Practical applications - do you want to show the whole screen in a simulation or demonstration (especially with software) or just part of it.......also consider the rule of two thirds - that is where the focal pt should be.
Eye tracking - take a look here:

Using the handouts, MC has a project to learn about using a grid: I will try to post a video of this later.....
Moving on to color: - Do you use a color wheel when you design? MC recommends 5 or less colors overall.
Variation of color - what does tint and shade do? You can add these to your 5 colors to add variety. Warm/Cool colors - consider what the person is wearing when you take illustrative photos, what color are they wearing compared to the environment? There are several sites that can help with this, like well styled (must post link).
Sadly, I have to leave this wonderful presentation - there are more Captivate presentations happening right now!
First thing he shows is a video from youtube....
MC considers this as an example of some really good e-learning. Comments so far include how little resources mixed with some high creativity can produce real impactful results.
Just briefly, MC has given some attention to the handouts, rather than giving just powerpoint slides, he has given some tools to use.......nice.
Starting off, MC asks, why is this important? We all know that e-learning without decent media design is .....well.....horrible. MC illustrates this by discussing how the content competes for the brains attention (working and long term memory along with visual and auditory input). He says you want to keep in mind the aesthetic usability effect, depth of processing and immersion. He also recommend the book Universal Principles of Design as a good guide.
Some other good books include the test we have for Ruth Clark from
Design Points:
vertical lines give the illusion of a solid effect, stability - same with horizontal.
diagonal lines seem to give off tension
s-Curve - very graceful, implies movement
Orientation sensitivity - think about how things are placed on the screen.
Foreground/Background - what shapes are you using? Use basic elements and a less is more approach rather than cluttering up the screen with too much stuff.
Use iconic representation that people are familiar with.
Interfearance effects-
Stroop
Garner
Proactive
Retroactive
Color and shape - for example red=stop, green=go - does a black circle mean continue, or a black button pointing right mean go back?
Tip!! - Free icons - smashingmagazine.com Just search for icons using the web utility - they are very tasteful and visually pleasing.
Are you using a grid to design - if you're not - reconsider - it will allow you to follow the rule of thirds better, balance your objects on the screen, be consistent and have simplicity. Also, the Golden Ratio - which is found in nature, our bone structure, and ancient Greeks used it to build architecture. Also mentioned
Ockham's razor.
Consistency - systems are more usable and learnable when similar part are expressed in similar ways - this really drives home the point of having design standards that are used universally within your company. Heck, even considering them in the first place is a huge step.
Practical applications - do you want to show the whole screen in a simulation or demonstration (especially with software) or just part of it.......also consider the rule of two thirds - that is where the focal pt should be.
Eye tracking - take a look here:
Using the handouts, MC has a project to learn about using a grid: I will try to post a video of this later.....
Moving on to color: - Do you use a color wheel when you design? MC recommends 5 or less colors overall.
Variation of color - what does tint and shade do? You can add these to your 5 colors to add variety. Warm/Cool colors - consider what the person is wearing when you take illustrative photos, what color are they wearing compared to the environment? There are several sites that can help with this, like well styled (must post link).
Sadly, I have to leave this wonderful presentation - there are more Captivate presentations happening right now!
Ok, using skype by the pool
Moodle
Having some technical difficulties with the internet right now – Currently In Michelle Moore’s (from Remote-Learner.net) session on Moodle Goes Corporate – Leverage Open Source.
Since Moodle is open source, it’s free, can be shared with developer’s for changes to the code, and is community based with sharing of changes and enhancements. There are lot of talented people in the Moodle community who are passionate about it’s success and contribute time and resources in order to make that happen.
Open source also allows for e free redistribution , but no warranties. Some disadvantages/Myths – it’s not totally free as implementation needs at a minimum of hardware, training, support, and any partner services. It’s not true that it’s entirely secure and sometimes there is poor documentation. However there are no guarantees of continued development and no guarantees of quality (but this depends on the community), yet what you have is what you will continue to own.
Advantages include: it’s free, allows modifications, it’s community developed and supported. You escape lock-in and development is not dependant on marketing or one entity.
Things to look for with Open Source – the reputation (Moodle’s is very good), is there an ongoing effort, are standards high and interoperability available with other platforms, what support is available, what version are they on, and how much documentation is available.
So what about Moodle? It’s at over 40k sites in 196 countries, with 420k community members. There are several avenues for support and community collaboration, and the current version is ?. Documentation is readily available and books are being published for this platform. Bugs are tracked and are submitted by the community.
Exploring Moodle – included are
• Test pages
• Web pages (uses a simple HTML editor)
• Links to files (any e-files)
• Link to any URL
• Display directories or link to collection of files
• SCORM
Communication Tools include:
• Chat with transcript available
• Discussion Forums (only one file per post – zip multiple)
• Blogs with user profiles (no commenting)
• Messaging one to one
Features can be chose individually for the site.
Assessment tools include assignment submittal capability, polling (multiple choice), surveys, though the lessons, online quiz tools, and workshops for peer review.
So far there are no limits to the number of questions to a quiz (100 have been seen, seems like enough) and there are import capabilities so if you have content already created this can be easily submitted to Moodle.
Embedding video and flash is quick and easy using the html editor.
Collaboration tools:
• Database: record collection tool
• glossary (with auto linking with rest of course),
• FAQ,
• encyclopedia,
• wikis
Michelle ran us through some sample course such as a digital photography example, a social format (discussion space) course, and a SCORM course. Things tend to be a bit flat, she states, yet it looks very much like the Blackboard we are familiar with.
Note: LMS, LCMS, and CMS – very confusing acronyms that are being used synonymously in the industry. Learning mgt and Learning content management are v. different, but Moodle really falls into both categories, Content Mgt with Moodle is accomplished with a partnership with Alfresco – the difference is what your needs are, whether or not you need SCORM compliant offerings, do you need flexibility of several platforms or just one?
Customizing Moodle is v. easy and come in a variety of options from look and feel to adding modules or functionality such as linking to a db. Some Moodle partners even offer full customizations of the platform to meet your needs.
Themes can be applied but there are a lot of different ones created by the community available,
Modules and plug-ins that are standard are the book, questionnaires, certificate, and elluminate Live. Reports are available, but partners can generate more robust reporting.
I want to try Moodle – I can see several ways I can apply it in my corporate setting. We have servers lying around that I could potentially run it on and have enough in my tech toolbox that I think I can create something on par with what is already out there.
Since Moodle is open source, it’s free, can be shared with developer’s for changes to the code, and is community based with sharing of changes and enhancements. There are lot of talented people in the Moodle community who are passionate about it’s success and contribute time and resources in order to make that happen.
Open source also allows for e free redistribution , but no warranties. Some disadvantages/Myths – it’s not totally free as implementation needs at a minimum of hardware, training, support, and any partner services. It’s not true that it’s entirely secure and sometimes there is poor documentation. However there are no guarantees of continued development and no guarantees of quality (but this depends on the community), yet what you have is what you will continue to own.
Advantages include: it’s free, allows modifications, it’s community developed and supported. You escape lock-in and development is not dependant on marketing or one entity.
Things to look for with Open Source – the reputation (Moodle’s is very good), is there an ongoing effort, are standards high and interoperability available with other platforms, what support is available, what version are they on, and how much documentation is available.
So what about Moodle? It’s at over 40k sites in 196 countries, with 420k community members. There are several avenues for support and community collaboration, and the current version is ?. Documentation is readily available and books are being published for this platform. Bugs are tracked and are submitted by the community.
Exploring Moodle – included are
• Test pages
• Web pages (uses a simple HTML editor)
• Links to files (any e-files)
• Link to any URL
• Display directories or link to collection of files
• SCORM
Communication Tools include:
• Chat with transcript available
• Discussion Forums (only one file per post – zip multiple)
• Blogs with user profiles (no commenting)
• Messaging one to one
Features can be chose individually for the site.
Assessment tools include assignment submittal capability, polling (multiple choice), surveys, though the lessons, online quiz tools, and workshops for peer review.
So far there are no limits to the number of questions to a quiz (100 have been seen, seems like enough) and there are import capabilities so if you have content already created this can be easily submitted to Moodle.
Embedding video and flash is quick and easy using the html editor.
Collaboration tools:
• Database: record collection tool
• glossary (with auto linking with rest of course),
• FAQ,
• encyclopedia,
• wikis
Michelle ran us through some sample course such as a digital photography example, a social format (discussion space) course, and a SCORM course. Things tend to be a bit flat, she states, yet it looks very much like the Blackboard we are familiar with.
Note: LMS, LCMS, and CMS – very confusing acronyms that are being used synonymously in the industry. Learning mgt and Learning content management are v. different, but Moodle really falls into both categories, Content Mgt with Moodle is accomplished with a partnership with Alfresco – the difference is what your needs are, whether or not you need SCORM compliant offerings, do you need flexibility of several platforms or just one?
Customizing Moodle is v. easy and come in a variety of options from look and feel to adding modules or functionality such as linking to a db. Some Moodle partners even offer full customizations of the platform to meet your needs.
Themes can be applied but there are a lot of different ones created by the community available,
Modules and plug-ins that are standard are the book, questionnaires, certificate, and elluminate Live. Reports are available, but partners can generate more robust reporting.
I want to try Moodle – I can see several ways I can apply it in my corporate setting. We have servers lying around that I could potentially run it on and have enough in my tech toolbox that I think I can create something on par with what is already out there.
eLearning Guild: Day Two
Starting off things today is the John Patrick, author of Net Attitude, Former VP & Chief Internet Strategist at IBM talking about the Future of the Internet.
I will be going back and editing my posts from yesterday - I realize that I'm not the best typer in the world, especially under pressure.
He started his lecture with the "Big Picture" - he things that the Internet has grown to it's infancy. He talked about disintermediation, for example with the music industry and now books with options like Kindle. He states that the internet is global, but yet local as well - this is resulting in a convergence-divergence phenomenon - devices that are used to access the inet should be wrapped up into one, yet we are seeing specialized devices for each particular aspect.
Ultimately, everything will be connected to everything with the Internet. More and more devices are coming standard with networking chips in them, and as time goes on total connectivity will be a possibility. Yet it is very frightening to most people.
Even though that more and more companies are trying to put the power of the click into the users hands (such as setting up a password) the power of the user is still limited in the fact that there restrictions to this information (such as passwords must be particular length). Or that web sites go down, so you cannot access the information (such as when sites undergo upgrades at 3 am - but it's only 3 am in one time zone......).
All these things are basically showing us that the Internet at present really is at only 5% of its potential (roughly).
A good example is email, one of the best things about the Internet. It's going unanswered by most companies even though it's the most convenient way to communicate - automatic replies are standard, requesting people to call 1-800 numbers. Companies are not approaching the Internet with a global view in mind - putting things like EST, or 1-800 numbers in their replies, where most people in the world cannot call 1-800 numbers or possibly do not know what EST means.
The next generation is demanding that Internet capability for services at an increasing rate, but companies are not keeping up. Companies pay to get email - addresses and phone numbers yet don't take ones for free. You go to websites for simple information and cannot get it without putting in personal information like your zip code or geographic location. You send email through their websites, yet don't receive a copy. So, even email is still pretty archaic.
JP sums this up as Internet Attitudinal problems - good choice of words, I think.
(First thing that comes to mind with me is the fact that we cannot forward our email from Roosevelt to our personal boxes - it drives me crazy that I cannot just add the servers into Outlook and check all my email address at one time, in one location, with little resource expenditure)
JP eludes that this is our fault (using examples of the state of the health care system and how the average individual doesn't have access to their own information). We don't demand it, we submit to the process that the health care system forces on us, not giving us access and power over simple things like blood results, past medical records, or even simple communication. On average you cannot access your health information digitally, relying on doctors offices to send you paper copies of all those things (if you ever get to actually talk to the doctor or their staff). This analog to digital to analog transfer of information is a waste of time, resources, and results in countless errors.
Some good points - the IRS has gotten it's stuff together, and eFile usage goes up every year. Grass roots efforts in education and other arenas have been empowered. Lifelong learning can be done via the web, but yet a lot of people don't know how to learn. This is where we come in.
How are we going to accommodate the Internet and how are we going to offer choice to our audiences? Are we going to embrace the Internet as the primary mode of communication and accessibility for our learners? Can we truly become "On Demand"?
Where is this going?
JP states that the Internet should be fast always on, everywhere, natural, easy, intelligent, and have trust in it.
Fast - outside the u.s., the Internet has more support in it's infrastructure, and is largely deregulated. in the u.s., there is a trend toward non-competition with our providers, resulting in slower speeds and less advances in technology. Yet the bottle necks should shift with some emerging technology such as BPL.
Always On - If it was always on, everything (computer, phone, lights in your home, your blender) can be connected to the Internet. It would make things more productive (and not just including being able to run your blender.....)
Everywhere - should the Internet be available everywhere - should you be able to connect with a variety of devices using different connection methods? Even though the iPhone is the big new thing, there are a lot of up and coming mobile phone providers who are putting the Internet into the everyone's hand at reasonable prices, too bad the Internet isn't catching up.
Natural - social networking isn't just teenagers on myspace. It's professionals as well. The only issue is the profile - as there are hundreds of different profiles for niche sites. A solution is to have one profile that can be used in different sites, which JP says is coming down the pipe. Blogging is still very early in it's life span - like wise with the wiki - the potential is endless. Gaming is exploding, but this isn't all that detrimental as the applications of gaming are also endless. It promotes communication, resource sharing, conservation, and collaboration. This is leading into Web 3.0 or the semantic web. In a semantic web environment, the data means something, it's not just text and will be tagged to other data - becoming smarter and more useful.
Trust - security is being redefined and is constantly changing.
How to survive -
Think outside in, listen to the people.
Think big, act bold, start simple, iterate fast.
Anticipate the evolution of the Internet
Build a framework of choices and services
Partner to the hilt
Get a taste of the net attitude - talk to kids
While this was about the internet, it is very much applicable to e-learning. The last points on how to survive are very much applicable as an e-learning specialist or just someone trying to survive in this ever changing industry. Talk to your learners, find out how they want to learn, how they are able to learn using the Internet. Start out simple, with tools they can use and have access to, but don't be afraid to push them with new technology. Use new tools and services available with Web 2.0 - a lot of them are free, or partner with companies to provide more robust offerings to your learners.
I have more thoughts - but they are kicking me out of this room.....:)
I will be going back and editing my posts from yesterday - I realize that I'm not the best typer in the world, especially under pressure.
He started his lecture with the "Big Picture" - he things that the Internet has grown to it's infancy. He talked about disintermediation, for example with the music industry and now books with options like Kindle. He states that the internet is global, but yet local as well - this is resulting in a convergence-divergence phenomenon - devices that are used to access the inet should be wrapped up into one, yet we are seeing specialized devices for each particular aspect.
Ultimately, everything will be connected to everything with the Internet. More and more devices are coming standard with networking chips in them, and as time goes on total connectivity will be a possibility. Yet it is very frightening to most people.
Even though that more and more companies are trying to put the power of the click into the users hands (such as setting up a password) the power of the user is still limited in the fact that there restrictions to this information (such as passwords must be particular length). Or that web sites go down, so you cannot access the information (such as when sites undergo upgrades at 3 am - but it's only 3 am in one time zone......).
All these things are basically showing us that the Internet at present really is at only 5% of its potential (roughly).
A good example is email, one of the best things about the Internet. It's going unanswered by most companies even though it's the most convenient way to communicate - automatic replies are standard, requesting people to call 1-800 numbers. Companies are not approaching the Internet with a global view in mind - putting things like EST, or 1-800 numbers in their replies, where most people in the world cannot call 1-800 numbers or possibly do not know what EST means.
The next generation is demanding that Internet capability for services at an increasing rate, but companies are not keeping up. Companies pay to get email - addresses and phone numbers yet don't take ones for free. You go to websites for simple information and cannot get it without putting in personal information like your zip code or geographic location. You send email through their websites, yet don't receive a copy. So, even email is still pretty archaic.
JP sums this up as Internet Attitudinal problems - good choice of words, I think.
(First thing that comes to mind with me is the fact that we cannot forward our email from Roosevelt to our personal boxes - it drives me crazy that I cannot just add the servers into Outlook and check all my email address at one time, in one location, with little resource expenditure)
JP eludes that this is our fault (using examples of the state of the health care system and how the average individual doesn't have access to their own information). We don't demand it, we submit to the process that the health care system forces on us, not giving us access and power over simple things like blood results, past medical records, or even simple communication. On average you cannot access your health information digitally, relying on doctors offices to send you paper copies of all those things (if you ever get to actually talk to the doctor or their staff). This analog to digital to analog transfer of information is a waste of time, resources, and results in countless errors.
Some good points - the IRS has gotten it's stuff together, and eFile usage goes up every year. Grass roots efforts in education and other arenas have been empowered. Lifelong learning can be done via the web, but yet a lot of people don't know how to learn. This is where we come in.
How are we going to accommodate the Internet and how are we going to offer choice to our audiences? Are we going to embrace the Internet as the primary mode of communication and accessibility for our learners? Can we truly become "On Demand"?
Where is this going?
JP states that the Internet should be fast always on, everywhere, natural, easy, intelligent, and have trust in it.
Fast - outside the u.s., the Internet has more support in it's infrastructure, and is largely deregulated. in the u.s., there is a trend toward non-competition with our providers, resulting in slower speeds and less advances in technology. Yet the bottle necks should shift with some emerging technology such as BPL.
Always On - If it was always on, everything (computer, phone, lights in your home, your blender) can be connected to the Internet. It would make things more productive (and not just including being able to run your blender.....)
Everywhere - should the Internet be available everywhere - should you be able to connect with a variety of devices using different connection methods? Even though the iPhone is the big new thing, there are a lot of up and coming mobile phone providers who are putting the Internet into the everyone's hand at reasonable prices, too bad the Internet isn't catching up.
Natural - social networking isn't just teenagers on myspace. It's professionals as well. The only issue is the profile - as there are hundreds of different profiles for niche sites. A solution is to have one profile that can be used in different sites, which JP says is coming down the pipe. Blogging is still very early in it's life span - like wise with the wiki - the potential is endless. Gaming is exploding, but this isn't all that detrimental as the applications of gaming are also endless. It promotes communication, resource sharing, conservation, and collaboration. This is leading into Web 3.0 or the semantic web. In a semantic web environment, the data means something, it's not just text and will be tagged to other data - becoming smarter and more useful.
Trust - security is being redefined and is constantly changing.
How to survive -
Think outside in, listen to the people.
Think big, act bold, start simple, iterate fast.
Anticipate the evolution of the Internet
Build a framework of choices and services
Partner to the hilt
Get a taste of the net attitude - talk to kids
While this was about the internet, it is very much applicable to e-learning. The last points on how to survive are very much applicable as an e-learning specialist or just someone trying to survive in this ever changing industry. Talk to your learners, find out how they want to learn, how they are able to learn using the Internet. Start out simple, with tools they can use and have access to, but don't be afraid to push them with new technology. Use new tools and services available with Web 2.0 - a lot of them are free, or partner with companies to provide more robust offerings to your learners.
I have more thoughts - but they are kicking me out of this room.....:)
Tuesday, April 15, 2008
Last Session of the Day - Tips and Tricks for Adobe Captivate and Presenter
presented by Silke Fleischer of Adobe systems - I'm sure you've seen her blog, she's responsible for product management and marketing for Adobe Captivate.
There isn't a handout for this session, so I will try to document as much as possible. Silke will be making the notes available on her blog in the next couple of days.
Her co-presenter is RJ Jacquez, Sr. Product Evangelist - how's that for a title.
The developer from India is here also taking about Captivate 4! Should I sign up for the focus group? New features are on the way!
Silke starts out with what does Captivate do?
Software demos and simulations
Softskills and branched scenarios
Presentations
Games
Editing Virtual Classroom Sessions
FAQ's
Sim-ericials
Rapid Prototyping
Assessments & Quizzes
Basic Animations
Pod Casts and Screen Casts (I totally need to try this tonight when I get back to my room).
On to tips and Tricks-
File Size - consider reducing the recording area - SF uses 720x640 typically.
Remove background noise - set desktop to standard color, avoid gradients, remove excess desktop icons.
Limit Full Motion Recording
Limit Media - compress audio and apply image compression
and lastly - Keep your projects short! 3 minutes is recommended by SF and link them together using the skin menu.
Try to keep it to a Single SWF - avoid additional files by unchecking the borders under Project/Skins/ on the border tab, integrate full motion slides with an swf file (i.e. generate the full motion slide, export as swf, then import into final project and republish).
On the website there is a full motion editor as a swf available on the adobe developer site.
Multiple levels of feedback are available with quiz questions using the timelines and limiting responses to 1 try, then putting in multiple clickboxes scheduled one after the other on each other within the timeline.
Inserting Adobe Captivate Content into PowerPoint deliver seamless presentations with demos and simulations integrated into your PowerPoint slides and insert Flash files in PowerPoint slides using Adobe Presenter (needed for Office 2007 applications).
Share - share.adobe.com is a service to be offered in the future that will allow you to drop your content into it and allow people without an LMS to publish content easily.
RJ came in at this point and demonstrated Adobe AIR but to be honest, I'm running out of steam so check out the website for more information on that product.
Post your content on YouTube or a video Ipod - publish as a 320x240 screen as a .wmv, .avi, .mov or .mpg using Sothink SWF to Video Converter Remember however, that you will have to rethink the level of interactivity when you do this.
Using Adobe Exchange - free content ranging from templates to widgets - check out the faster/slower buttons someone just uploaded.
Auto- TextCaptions - Defaults and Languages which we have seen before, but SF says that we can change the .rdl files and make changes to the default text using Notepad (looks very much like html) - there is an article in the dev center that talks about this. Another application for this tip is to create autotext in a language that didn't ship with Captivate.
Keeping Tab Key press within content in the browser - I wasn't quick enough to write down the HTML code, but check out SF's post later this week.
Adding Easter Eggs to your training - you can use captivate to add easter eggs to create contests or increase the level of interactivity with your projects.
the preloader can be changed - you can change the 60% requirement.
Stay tuned for more tips and tricks from tomorrow's Master Class.
There isn't a handout for this session, so I will try to document as much as possible. Silke will be making the notes available on her blog in the next couple of days.
Her co-presenter is RJ Jacquez, Sr. Product Evangelist - how's that for a title.
The developer from India is here also taking about Captivate 4! Should I sign up for the focus group? New features are on the way!
Silke starts out with what does Captivate do?
Software demos and simulations
Softskills and branched scenarios
Presentations
Games
Editing Virtual Classroom Sessions
FAQ's
Sim-ericials
Rapid Prototyping
Assessments & Quizzes
Basic Animations
Pod Casts and Screen Casts (I totally need to try this tonight when I get back to my room).
On to tips and Tricks-
File Size - consider reducing the recording area - SF uses 720x640 typically.
Remove background noise - set desktop to standard color, avoid gradients, remove excess desktop icons.
Limit Full Motion Recording
Limit Media - compress audio and apply image compression
and lastly - Keep your projects short! 3 minutes is recommended by SF and link them together using the skin menu.
Try to keep it to a Single SWF - avoid additional files by unchecking the borders under Project/Skins/ on the border tab, integrate full motion slides with an swf file (i.e. generate the full motion slide, export as swf, then import into final project and republish).
On the website there is a full motion editor as a swf available on the adobe developer site.
Multiple levels of feedback are available with quiz questions using the timelines and limiting responses to 1 try, then putting in multiple clickboxes scheduled one after the other on each other within the timeline.
Inserting Adobe Captivate Content into PowerPoint deliver seamless presentations with demos and simulations integrated into your PowerPoint slides and insert Flash files in PowerPoint slides using Adobe Presenter (needed for Office 2007 applications).
Share - share.adobe.com is a service to be offered in the future that will allow you to drop your content into it and allow people without an LMS to publish content easily.
RJ came in at this point and demonstrated Adobe AIR but to be honest, I'm running out of steam so check out the website for more information on that product.
Post your content on YouTube or a video Ipod - publish as a 320x240 screen as a .wmv, .avi, .mov or .mpg using Sothink SWF to Video Converter Remember however, that you will have to rethink the level of interactivity when you do this.
Using Adobe Exchange - free content ranging from templates to widgets - check out the faster/slower buttons someone just uploaded.
Auto- TextCaptions - Defaults and Languages which we have seen before, but SF says that we can change the .rdl files and make changes to the default text using Notepad (looks very much like html) - there is an article in the dev center that talks about this. Another application for this tip is to create autotext in a language that didn't ship with Captivate.
Keeping Tab Key press within content in the browser - I wasn't quick enough to write down the HTML code, but check out SF's post later this week.
Adding Easter Eggs to your training - you can use captivate to add easter eggs to create contests or increase the level of interactivity with your projects.
the preloader can be changed - you can change the 60% requirement.
Stay tuned for more tips and tricks from tomorrow's Master Class.
Identifiying the Skills and Team Members Needed to Support Synchronous Online Sessions and Webinars
Jumped into a different course - talking about coding rather than actually coding is a bit dry.
Karen Hyder, of the elearning Guild is presenting this particular session. Asking the class what tasks need to be managed when giving online sessions and webinars include:
Registration
Marketing - getting butts in the seats
Set up virtual session rooms and content folders
Set up LMS, post files for download
Create learning interactions
Coach SME's Trainers
Host/Moderator of sessions (I think this is one that a lot of people forget - imagine trying to manage presenting a class and moderate all the questions and comments as well.
Tech support during the session
Handle in-session support issues
Some comments include:
How long is too long? Answers include anywhere from 2-4 hours, and depends on how interactive it is (longer needs more interaction to keep people engaged). Karen finds that 75 minutes with 1/2 hour breaks seems to be a good benchmark to start with.
Tips for telephone supported presentations - have a tip slide that informs participants of functions of the call in line (like mute) so that everyone can have a pleasant learning experience. (gives good argument for VoIP supported presentations).
With the above task points, Karen suggests that you should map out which tasks are appropriate for which people and discover who you can assign multiple tasks to. Some things to be mindful of for example, would included how well that person communicates (if they are registering participants) or have different strengths that may suit a different task better.
Teach your learners how to use the interface and how to respond to questions or participate within the application you are using to present. This will help bridge the gap from F2F training to online webinars or sessions. Adjust your terminology to be more descriptive "Use the chat feature to answer this questions" and post an image to denote that it is Q&A time. Karen also notes that this is your time for a pulse check on how you are doing physically, mentally, and whether you are on point for time.
Another comment: what is too much? Should you have both voice and chat responses in online sessions? This really ends up being dependent on the culture of the participants and what you can handle.
How much time should you give for people to respond to polls and questions? 30 seconds to 1 minute and Karen states that she never really sees more than 75% response rate.
There is a lot more to this presentation, but Karen when over in time. As always, if you are interested in more, please let me know by email or through the comment sections of each post.
Karen Hyder, of the elearning Guild is presenting this particular session. Asking the class what tasks need to be managed when giving online sessions and webinars include:
Registration
Marketing - getting butts in the seats
Set up virtual session rooms and content folders
Set up LMS, post files for download
Create learning interactions
Coach SME's Trainers
Host/Moderator of sessions (I think this is one that a lot of people forget - imagine trying to manage presenting a class and moderate all the questions and comments as well.
Tech support during the session
Handle in-session support issues
Some comments include:
How long is too long? Answers include anywhere from 2-4 hours, and depends on how interactive it is (longer needs more interaction to keep people engaged). Karen finds that 75 minutes with 1/2 hour breaks seems to be a good benchmark to start with.
Tips for telephone supported presentations - have a tip slide that informs participants of functions of the call in line (like mute) so that everyone can have a pleasant learning experience. (gives good argument for VoIP supported presentations).
With the above task points, Karen suggests that you should map out which tasks are appropriate for which people and discover who you can assign multiple tasks to. Some things to be mindful of for example, would included how well that person communicates (if they are registering participants) or have different strengths that may suit a different task better.
Teach your learners how to use the interface and how to respond to questions or participate within the application you are using to present. This will help bridge the gap from F2F training to online webinars or sessions. Adjust your terminology to be more descriptive "Use the chat feature to answer this questions" and post an image to denote that it is Q&A time. Karen also notes that this is your time for a pulse check on how you are doing physically, mentally, and whether you are on point for time.
Another comment: what is too much? Should you have both voice and chat responses in online sessions? This really ends up being dependent on the culture of the participants and what you can handle.
How much time should you give for people to respond to polls and questions? 30 seconds to 1 minute and Karen states that she never really sees more than 75% response rate.
There is a lot more to this presentation, but Karen when over in time. As always, if you are interested in more, please let me know by email or through the comment sections of each post.
Introduction ot Object Oriented Programming with ActionScript 3.0
This particular course will be a bit complicated to blog about just due to the technical nature. For those of you that are familiar with programming may get something out of it, and if you want I can send a pdf of the handout to you when I return home.
After Lunch - Joe Ganci
Have to love free food (well sorta free, but considering my budget....)
Joe Ganci's Presentation on the 10 Steps to Successfully Execute your E-Learning Project is my next session. You may remember him from back in the day with Authorware.
Step #1 - Decide when e-learning is right - we have talked a lot about this in some of the courses in the TRDV program. Is it really the right time to implement e-learning for this particular subject.
Step #2 - Select the best model - ADDIE was discussed, but really wasn't promoted as the best absolute way. The co-presenter (Adrianna) broke this down into two categories - process and design model. Really, focusing on what resources and processes work for you in the project is the first step. Next in the thought process is which design model, which is a guideline on how to help the learner learn. Introduced as well were the star legacy model and a model by David Merrill (I will need to look these up and post later). Really the key is being able to pick the right model for the right situation.
Step #3 - Identify the development tools - this is a critical step - you cannot force your design into a predetermined design tool. You may want to look at a combined approach. No authoring tool is perfect and will not meet every need of every project. Support is also something to consider - if there is not both technical and user forum support (which means it's accepted by the authoring community) then maybe it isn't the right choice to spend your resources on. It also must be able to be supported by the end user (i.e. users will need to be able to use flash, but what if the IT department doesn't allow it?).
Step #4 - Content, Layout, and Cognitive Approach - this explores a lot of the concepts we are currently working on for our current module - what principles (multimedia, modality, redundancy, coherence, etc) are you going to follow when designing the content? Should you look at the background color, image placement, text size and color(um....yes)?
Step #5 - List your resources - who is going to help you accomplish this project. While in reality we may end up as one person TRDV departments there are other than can help you? How much time and bandwidth can you consume? Is there management support? Are there individuals that can act as liaisons to the SME's that can help you? Can your people use the tool you have chosen to develop this project?
Step #6 - Schedule an Alignment Meeting - You should probably have a pulse check before you get to far, right? This is also a critical step in order to get everyone on the same page. How many of us can relate to what happens when this step is ignored? Do the SME's. Graphic Designers, Developers, and other parties agree on the direction each other is going in?
Step #7 - Create a Project Plan - so you can give it to others - so you can schedule resources (cameras, sme's time) and to make sure everyone is aware of milestones and the total timeline.
Step #8 - Develop and Review - When should you decide how the project should look? You probably shouldn't begin the project until a global design decision has been reached.
Tip!!! Ganci found a trick with rollovers if you rt click on the rollover in Captivate you can make it non rectangular so that you can create customized sized and shaped rollovers - Ganci is one of the premier trainers for Captivate and when he took this back to the Captivate development team, they didn't realize it was there and it isn't in any of the books.
Continuing on, Storyboards and design plans are next, and equally important. These should be agreed upon and signed off before continuing.
Step #9 - Roll out the Project - Test early and test often - cannot personally stress this enough. I'm still finding little errors in things I haven't tested throughly when I started designing. Also it gives you a chance to test the environment and bring in all the involved parties that you will need to make this project happen.
Step #10 - Evaluate the Results - Before you begin, determine if you are to perform ROI and get mgt/stakeholders to agree on the answer. Then figure out how you are going to make that happen (data collection, etc). What are your measureables and objectives?
It seems like a lot of this is common sense especially when looking at it from an academic stance. We know that these things are important because we studied them. Then why are there at least 50 people in this session? What do you think?
Joe Ganci's Presentation on the 10 Steps to Successfully Execute your E-Learning Project is my next session. You may remember him from back in the day with Authorware.
Step #1 - Decide when e-learning is right - we have talked a lot about this in some of the courses in the TRDV program. Is it really the right time to implement e-learning for this particular subject.
Step #2 - Select the best model - ADDIE was discussed, but really wasn't promoted as the best absolute way. The co-presenter (Adrianna) broke this down into two categories - process and design model. Really, focusing on what resources and processes work for you in the project is the first step. Next in the thought process is which design model, which is a guideline on how to help the learner learn. Introduced as well were the star legacy model and a model by David Merrill (I will need to look these up and post later). Really the key is being able to pick the right model for the right situation.
Step #3 - Identify the development tools - this is a critical step - you cannot force your design into a predetermined design tool. You may want to look at a combined approach. No authoring tool is perfect and will not meet every need of every project. Support is also something to consider - if there is not both technical and user forum support (which means it's accepted by the authoring community) then maybe it isn't the right choice to spend your resources on. It also must be able to be supported by the end user (i.e. users will need to be able to use flash, but what if the IT department doesn't allow it?).
Step #4 - Content, Layout, and Cognitive Approach - this explores a lot of the concepts we are currently working on for our current module - what principles (multimedia, modality, redundancy, coherence, etc) are you going to follow when designing the content? Should you look at the background color, image placement, text size and color(um....yes)?
Step #5 - List your resources - who is going to help you accomplish this project. While in reality we may end up as one person TRDV departments there are other than can help you? How much time and bandwidth can you consume? Is there management support? Are there individuals that can act as liaisons to the SME's that can help you? Can your people use the tool you have chosen to develop this project?
Step #6 - Schedule an Alignment Meeting - You should probably have a pulse check before you get to far, right? This is also a critical step in order to get everyone on the same page. How many of us can relate to what happens when this step is ignored? Do the SME's. Graphic Designers, Developers, and other parties agree on the direction each other is going in?
Step #7 - Create a Project Plan - so you can give it to others - so you can schedule resources (cameras, sme's time) and to make sure everyone is aware of milestones and the total timeline.
Step #8 - Develop and Review - When should you decide how the project should look? You probably shouldn't begin the project until a global design decision has been reached.
Tip!!! Ganci found a trick with rollovers if you rt click on the rollover in Captivate you can make it non rectangular so that you can create customized sized and shaped rollovers - Ganci is one of the premier trainers for Captivate and when he took this back to the Captivate development team, they didn't realize it was there and it isn't in any of the books.
Continuing on, Storyboards and design plans are next, and equally important. These should be agreed upon and signed off before continuing.
Step #9 - Roll out the Project - Test early and test often - cannot personally stress this enough. I'm still finding little errors in things I haven't tested throughly when I started designing. Also it gives you a chance to test the environment and bring in all the involved parties that you will need to make this project happen.
Step #10 - Evaluate the Results - Before you begin, determine if you are to perform ROI and get mgt/stakeholders to agree on the answer. Then figure out how you are going to make that happen (data collection, etc). What are your measureables and objectives?
It seems like a lot of this is common sense especially when looking at it from an academic stance. We know that these things are important because we studied them. Then why are there at least 50 people in this session? What do you think?
I met another blogger!
She is way more set up than me, with video as well - check it out - ignatiawebs.blogspot.com
SEDA - Situation Based Learning Design
Situation-based Learning Design: A Research - inspired Model for Wildly Enhanced Performance
Presented by - Will Thalheimer from Work Learning Research
Will asks -"What do we want our learners to be able to do and in what situations do we want our learners to do those things?"
He proposed that SEDA is broken down into situation, evaluation, decision, and action. If any part of these components are missing in the process, it results in a breakdown and therefore missed opportunities in this type of design.
One Note: Will is excellent at engaging the audience and getting them to collaboratively learn in a instructor led environment.
Some Research that inspired his ideas include - how people learn/encode information (long term memory), the process of retrieval, and the time sequence of how learning becomes performing.
I will recap this post at the end of the session........more to come!
Presented by - Will Thalheimer from Work Learning Research
Will asks -"What do we want our learners to be able to do and in what situations do we want our learners to do those things?"
He proposed that SEDA is broken down into situation, evaluation, decision, and action. If any part of these components are missing in the process, it results in a breakdown and therefore missed opportunities in this type of design.
One Note: Will is excellent at engaging the audience and getting them to collaboratively learn in a instructor led environment.
Some Research that inspired his ideas include - how people learn/encode information (long term memory), the process of retrieval, and the time sequence of how learning becomes performing.
I will recap this post at the end of the session........more to come!
I'm here!!!
Flight was good, American Airlines came through for me in the nick of time, and I'm here in Orlando at the E-learning Guild conference. Just finished attending the opening session with a great presentation by Pete Sawyer, the author of Group Genius. I will post more on this later, but cannot begin to say how valuable this particular conference is and am very excited to be here. I'm about to enter another session on Situation-based Learning Design presented by Will Thalheiemer from Work-Learning Research, Inc. Considering it's what my thesis is sort of about, this should be very interesting.
Side note: I will also be twittering from time to time - keep checking in for details!
Side note: I will also be twittering from time to time - keep checking in for details!
Subscribe to:
Comments (Atom)

